1. 下载源码并导入 IDEA 中
从官网下载 源码
解压下载的源码到文件夹,效果如下图所示

导入 IDEA 中,第一次导入会比较慢,因为需要下载各种依赖和插件,导入后效果如下:

2. 编译之前的修改
1、去除 maven-checkstyle-plugin 插件,
该插件是用来规范代码风格的,防止误报错去除
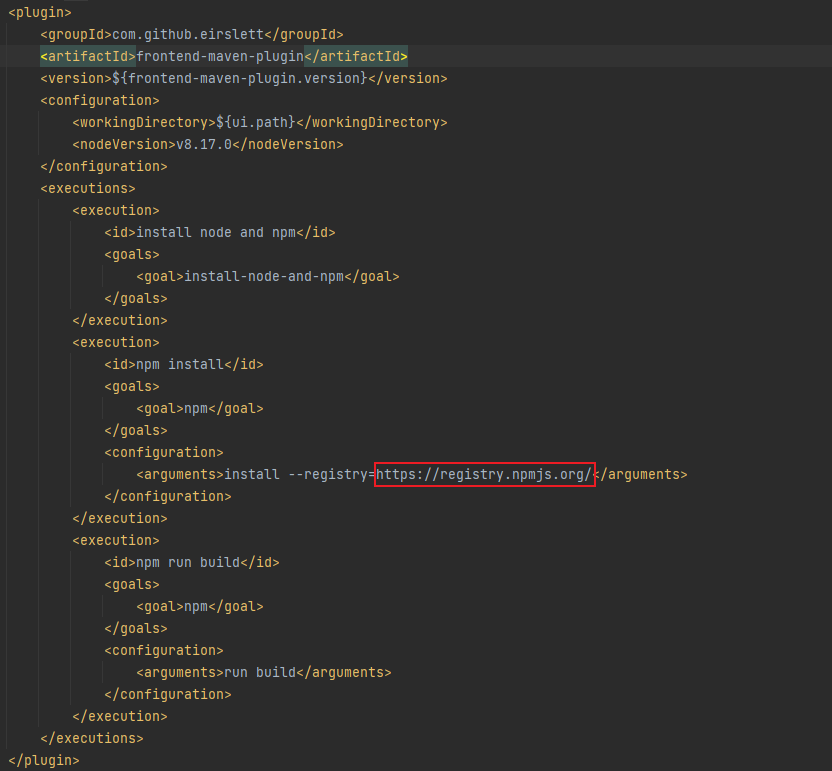
2、修改 apm-webapp 的 pom.xml 文件
apm-webapp 是 SkyWalking 的前端项目,负责编译前端工程 skywalking-ui;它会下载最新的 node 环境,在编译时容易卡住。
解决方案 1
注释这一部分的插件:frontend-maven-plugin,不进行前端模块的编译;
解决方案 2
修改插件中的下载镜像地址:

将镜像地址,改为国内的解析地址 https://registry.npm.taobao.org/
注意:此处选择第一个解决办法,因为本机已经安装过了 node 环境,需要使用前端时可以单独编译。
3. Node.js 环境搭建
下载安装
到 NodeJs 中文官网,选择系统对应的长期维护版本下载,即可;
本文,下载的是 node-v16.13.1-win-x64.zip

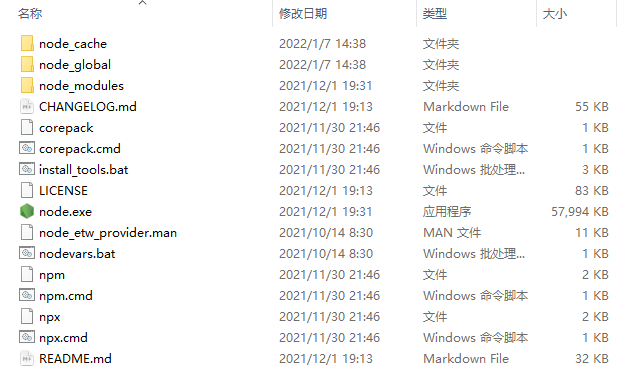
解压下载的软件包到文件夹,效果如下图所示

在解压后的目录中,新建下列两个目录
- node_global
- node_cache
注意 1:node_global 为 npm 全局安装位置;node_cache 为 npm 缓存路径
注意 2:本文件解压到 D:\Program Files\node-v16.13.1-win-x64 后面都以此为例,实际开发中请修改成自己的解压目录
注意 3:整体目录如下

配置环境变量
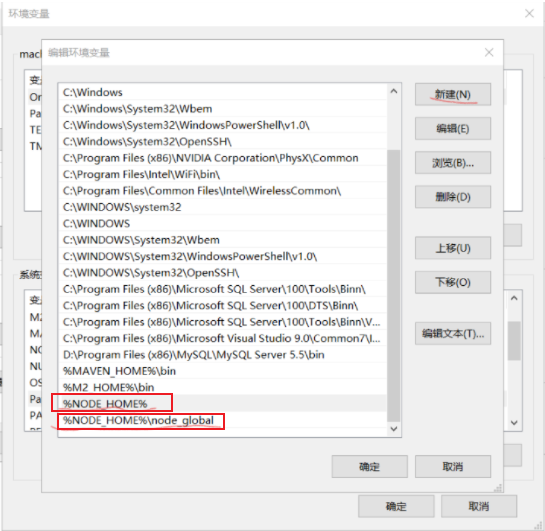
新增环境变量名为:NODE_HOME 变量值为:D:\Program Files\node-v16.13.1-win-x64 的环境变量;
修改 PATH,并添加 %NODE_HOME% 和 %NODE_HOME%\node_global

注意 1:查看环境变量,在命令行下使用下列命令检查
- echo %node_home%
- echo %path%
注意 2:测试安装是否成功:打开 cmd 窗口,输出如下命令会输出 NodeJs 和 npm 的版本号
- node -v
- npm -v
配置 npm 全局模块路径和 cache 默认安装位置
打开 cmd,分开执行如下命令:
- npm config set prefix “D:\Program Files\node-v16.13.1-win-x64\node_global”
- npm config set cache “D:\Program Files\node-v16.13.1-win-x64\node_cache”
注意 1:将步骤一创建的 node_global(npm 全局安装位置)和 node_cache(npm 缓存路径)与 npm 联系起来
注意 2:如果执行命令卡死,可以删除 C:\Users\用户名.npmrc 后重新执行。(用户名:为当前电脑的用户名)
注意 3:命令中的双引号,不能少
修改 npm 镜像源,提高下载速度
打开 cmd,分开执行如下命令:
- npm config set registry https://registry.npm.taobao.org/
注意 1:查看源命令为:npm config get registry
注意 2:如果要恢复成原来的源,命令为:npm config set registry https://registry.npmjs.org/
4. Protocol buffers 工具环境搭建
下载软件包
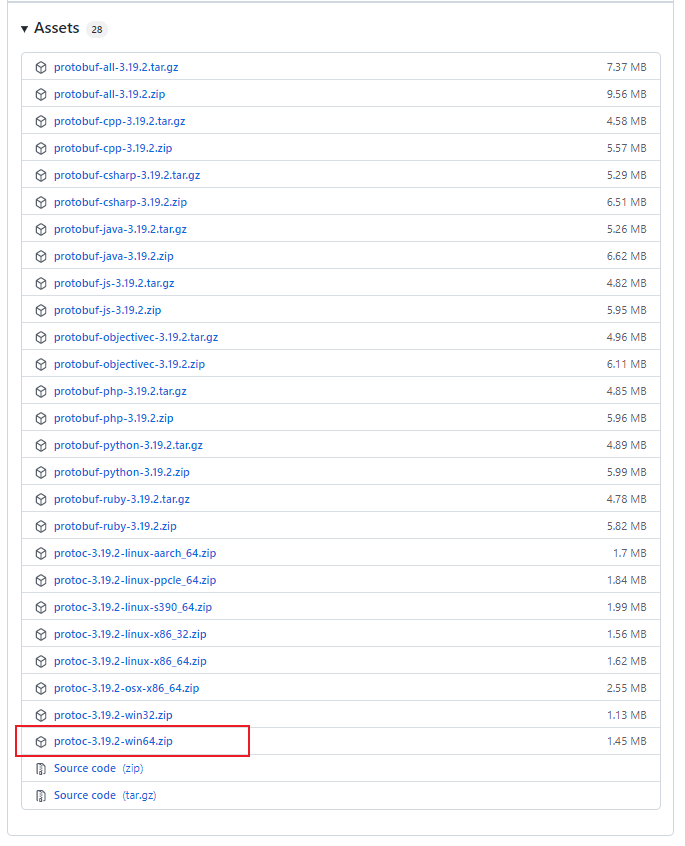
到 工具官网 下载,对应系统版本的工具包,本文下载的为 protoc-3.19.2-win64.zip

配置环境变量
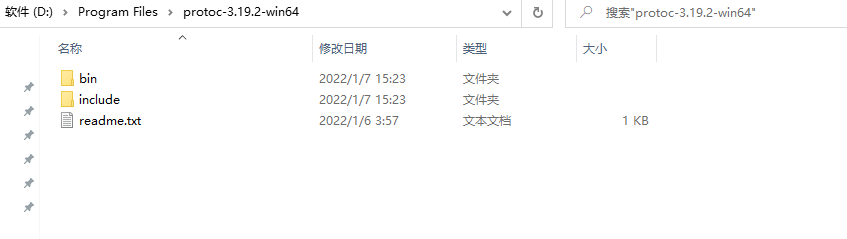
将下载好的软件包解压到文件夹,效果如下图所示

新增环境变量名为:PROTOC_HOME 变量值为:D:\Program Files\protoc-3.19.2-win64 的环境变量;
修改 PATH,并添加 %PROTOC_HOME%\bin
注意 1:打开 cmd,运行下面的命令,编译运行版本已经被正确配置
- protoc –version
5. 编译项目进行打包
5.1. 编译 skywalking-ui 前端代码

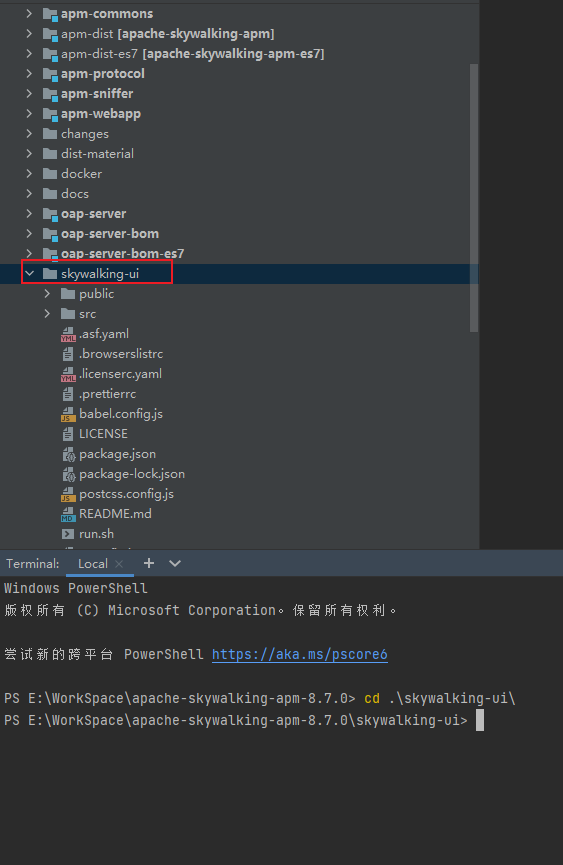
使用 IDEA 的命令行进入 skywalking-ui 目录,依次执行如下命令进行,skywalking-ui 的编译
- npm install
- npm run build
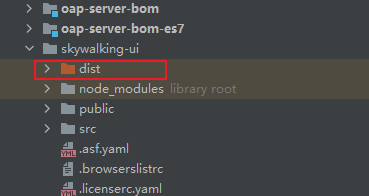
编译完成后,将会在 skywalking-ui 目录下生成如下图所示文件

5.2. 编译 apm-protocol 协议项目代码
- 方式 1:命令行方式
使用 IDEA 的命令行进入 apm-protocol 目录,依次执行如下命令进行 apm-protocol 的编译
- cd apm-protocol
- mvn install ‘-Dmaven.test.skip=true’
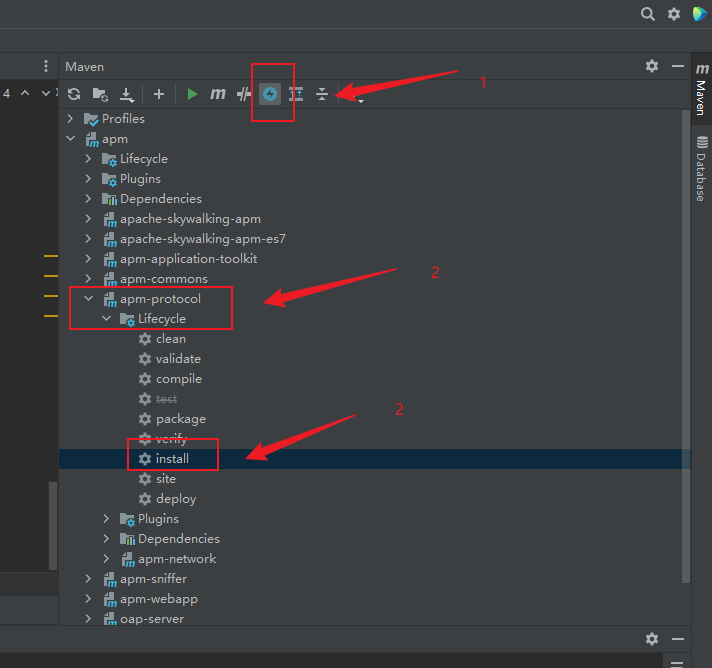
- 方式 2:图形界面方式
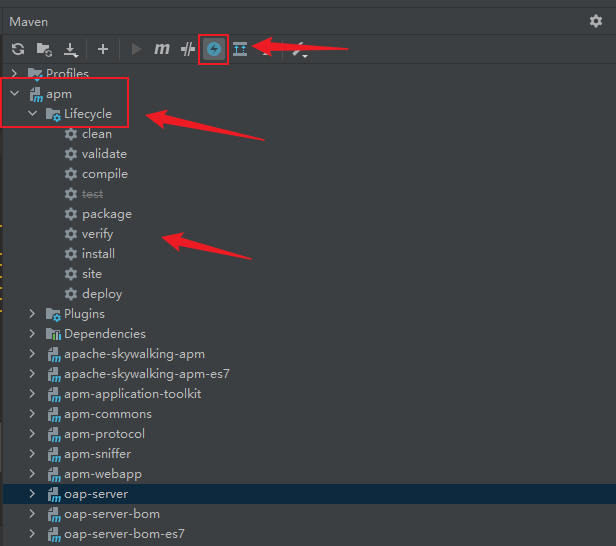
利用 IDEA 自带的 maven 图形界面方式进行编译

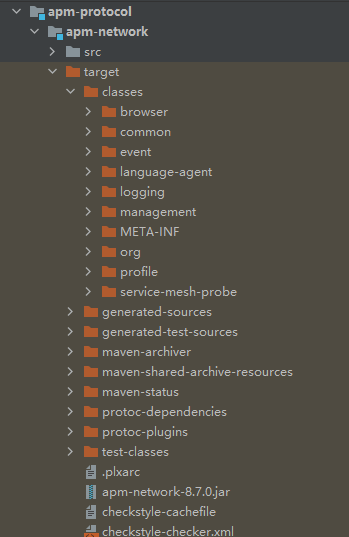
编译结束后,apm-protocol 目录下的 apm-network 将会又如下效果的目录:

5.3. 编译打包 apm-webapp
- 方式 1:命令行方式
使用 IDEA 的命令行进入 apm-webapp 目录,依次执行如下命令进行 apm-webapp 的编译
- cd apm-webapp
- mvn clean compile package ‘-Dmaven.test.skip=true’
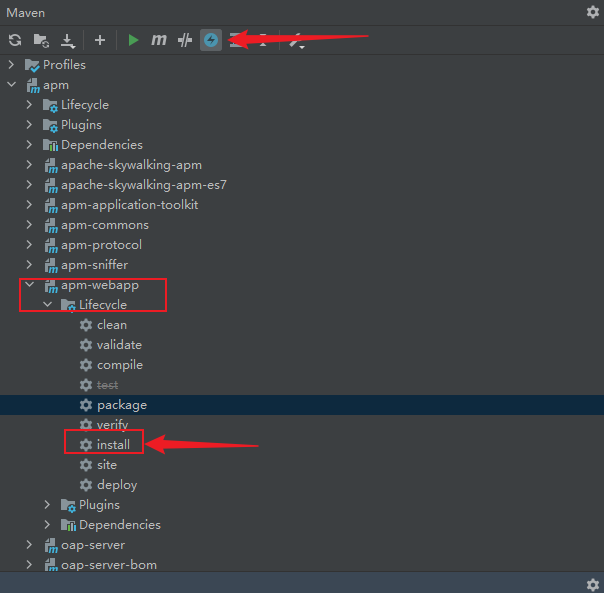
- 方式 2:图形界面方式
利用 IDEA 自带的 maven 图形界面方式进行编译

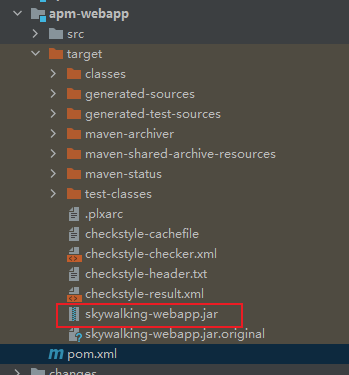
编译后 apm-webapp 目录下将会呈现效果如下的目录:

6. 整体编译打包
- 方式 1:命令行方式
使用 IDEA 的命令行进入 apache-skywalking-apm-8.7.0 目录,依次执行如下命令进行 apache-skywalking-apm-8.7.0 的编译
- cd apache-skywalking-apm-8.7.0
- mvn clean compile pacakge ‘-Dmaven.test.skip=true’
- 方式 2:图形界面方式
利用 IDEA 自带的 maven 图形界面方式进行编译

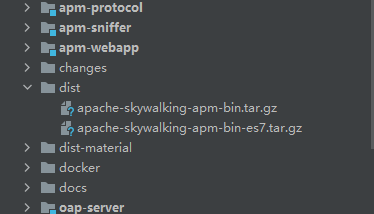
编译完成后,可以在根目录下,看到一个 dist 目录,目录中的即为打包后的,可执行文件

分别为 es7 版本和 es6 版本的可执行包,根据实际需要提供软件包即可
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 jiang4yu@126.com

